JavaScript – alert(), confirm() et prompt()
Une boîte de dialogue en JavaScript permet d’effectuer une interaction avec un internaute. Elles sont natives et peuvent avoir une apparence différente en fonction des navigateurs. Elles sont au nombre de trois :
- alert() qui permet d’avertir l’utilisateur
- confirm() qui demander à l’internaute de compléter un champ dans lequel on va pouvoir récupérer l’information
- prompt() qui va proposer un choix à l’utilisateur
Généralement peu utilisé car leur design est très succinct et non customisable, elles peuvent rester intéressante dans certains cas.
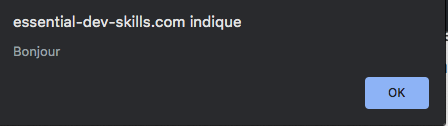
Boîte de dialogue alert()
Ceci va vous afficher une boîte de dialogue avec une indication : monsite.com vous indique :

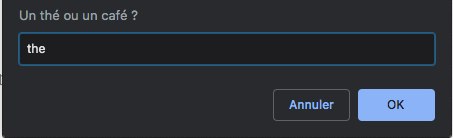
Boîte de dialogue prompt()
La fonction prompt() va proposer à l’internaute de faire un choix. Elle prend 2 paramètres. Le premier est le message que vous allez afficher et le 2ème vous propose de saisir une valeur par défaut. Quoiqu’il en soit, c’est une zone de texte qui sera affiché à l’utilisateur.

Le traitement de la valeur de retour est important. Comme c’est une zone de texte, vous pouvez recevoir n’importe quoi. Il faudra donc être vigilant.
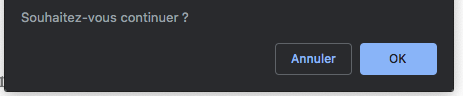
Boîte de dialogue confirm()
La fonction confirm() va vous permettre d’interagir avec l’internaute. Une fois exécuté, une boîte de dialogue avec message et deux boutons vont apparaître.
Un bouton « OK » qui va valider l’action et un bouton « Annuler ». En fonction du choix, vous allez recevoir une valeur de retour booléenne à true (Ok) ou false (Annuler).