Les pages et le cycle de vie
NextJS nous offre un contexte pour développer une application web tout en JavaScript, avec ReactJS. Comme on a pu le voir durant l'installation, il y a une forte dépendance aux pages que l'on souhaite créer. L'idée est de voir en détail le fonctionnement de ces pages.
Comme nous avons du SSR nativement, une partie de ce que l'on développe sur NextJS peut avoir une exécution que l'on appellera client side ou server side. Il est important de connaître la différence.
Le server side est une exécution NodeJS. Un package npm exclusif au client side ne fonctionnera pas lors de ce temps d'exécution. Autre exemple, le mot-clé window n'est pas accessible puisque window ou document (document.querySelector()) que l'on connaît en JavaScript est lié à une exécution client side
Le client side est l'exécution "classique" que l'on connaît du JavaScript. Comme pour le server side, vous ne pouvez pas avoir accès à des packages exclusifs au server side. A l'inverse, on y retrouve bien notre mot-clé window puisqu'il existe.
Il est important de comprendre la différence. Sans cela, vous risquez d'avoir des blocages sans comprendre d'où cela peut venir.
La génération de nos pages
Comme dans n'importe quelle technologie, il y a donc une exécution serveur qui effectue un traitement (requêter des données, appeler une API, etc...) afin de construire ensuite votre page HTML et rendre au navigateur le contenu. NextJS à la particularité de se rapprocher de la JAMStack et utilise un système de "pré-rendu".
Par défaut, chacunes de vos pages vont être pré-rendu. Next.js va donc générer le HTML nécessaire à l'affichage de votre page et chacun de ces pages n'aura que le strict nécessaire à son exécution. Pour se faire, il existe 2 méthodes de pré-rendus :
- La génération statique (SSG) : le code HTML est généré au moment du "build" (next build) et le même sera réutilisé à chaque domaine. Vous avez donc l'équivalent d'un fichier statique. (🚀)
- Le Server-side rendering (SSR) : le HTML est généré à chaque demande (comportement normal pour n'importe quelle technologie)
La génération statique (SSG)
Pour utiliser le module de génération statique d'une page avec NextJS, vous avez à votre disposition 2 fonctions :
- getStaticProps
- getStaticPaths
getStaticPaths
Qui dit génération statique d'une page, dit qu'il faut pouvoir connaître les routes qu'il va falloir créer. Comme cela se fait lors du build de l'application (donc de sa mise en production), il faut pouvoir connaître les routes que vous souhaitez générer.
Vous pouvez donc définir plusieurs routes avec des paramètres différents. Prenons l'exemple où vous souhaitez générer 2 pages d'articles qui ont comme route : pages/posts/[slug].js :
- example.com/posts/hello-world
- example.com/posts/my-article
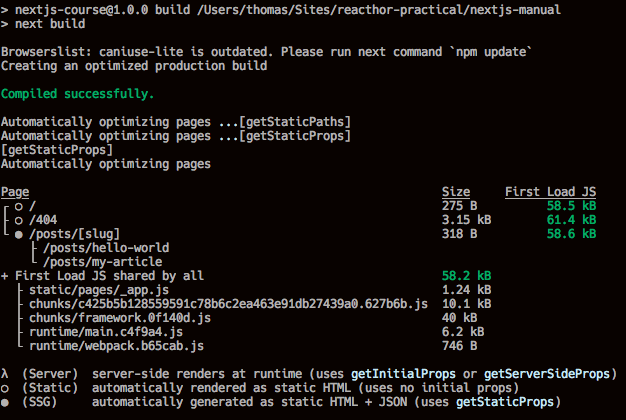
Pour vérifier la génération de ces 2 pages, vous pouvez executer : next build (ou npm run build si vous avez bien configuré pour fichier package.json)

Ceci permet donc de générer les pages de manières statiques.
Même durant la génération statique d'une page, vous pouvez avoir besoin de données (en provenance d'un API, de votre base de données, etc...) et que celles-ci soient disponibles lors du build. Si tel est le cas, vous pouvez alors utiliser la 2 fonctions : getStaticProps
Le contexte va vous permettre de savoir sur quelle route vous êtes en train d'effectuer le traitement. Typiquement, si vous devez requêter l'API d'un CMS Headless pour récupérer un article, vous allez avoir besoin de son slug ou bien de son ID. C'est dans cette fonction que vous allez faire le traitement en fonction des paramètres qui seront disponibles avec le context
Vous pouvez ensuiter ces propriétés pour les afficher et vous en servir dans votre page.