Créons notre premier composant ReactJS
Félicitation! Si vous êtes arrivé ici, c'est que vous avez parcouru les premiers chapitres d'introduction. Il est temps de s'attaquer à créer notre premier composant .
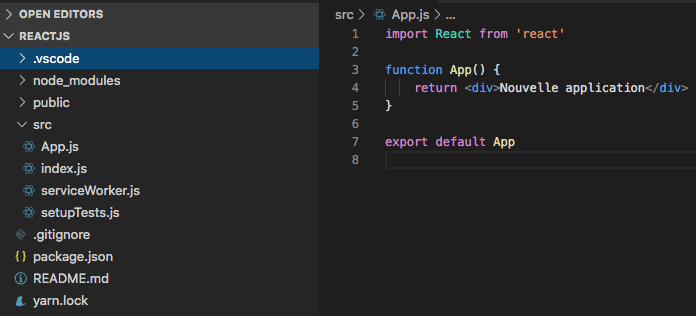
Nous allons repartir du projet que nous avons créé avec create-react-app et nous allons commencer par "tout" nettoyer. L'idée est d'y aller progressivement et ne prendre que ce dont nous avons besoin pour démarrer. Je vais donc supprimer plusieurs fichiers.

Il ne me reste que 4 fichiers dans le dossier src
- App.js
- index.js
- serviceWorker.js
- setupTests.js
Comme vous pouvez le voir sur la capture d'écran, j'ai également nettoyé mon fichier App.js pour que l'on puisse démarrer la compréhension et la création d'un premier composant ReactJS. Je vous invite à copier-coller le code ci-dessous.

Un composant React est donc aussi simple que ces 7 lignes. Pour faire écho à ce que j'ai pu expliquer en introduction, aux fausses croyances sur ReactJS et sa complexité par rapport à VueJS par exemple, faire un composant React est aussi simple que ça. Faire une application React dans sa globalité ne l'est pas (tout comme n'importe quel autre framework ou librairie par ailleurs) mais la simplicité de ReactJS se résume dans ces quelques lignes.
Entre temps, il est possible que vous ayez croisé d'autres écritures pour créer un composant, comme celle-ci :
Tentez de copier cet exemple, vous ne verrez alors aucun changement. Mais alors quelle est la différence entre les 2 ? C'est ce que nous allons commencer à voir dans ce cours car il existe bien 2 types de composants : les Functional Components et les Class Components. Juste avec les mots-clés, je pense que vous pouvez comprendre lequel correspond au function ou au class component! :)
Functional Component VS Class Component
La différence fondamentale entre les 2 est bien la syntaxe. Au tout début, nous ne pouvions écrire des composants React qu'avec le mot-clé class mais depuis React 16 est apparu le composant "fonction". Cette façon de procéder amène plusieurs avantages :
- le composant est plus facile à lire et à tester car ce sont uniquement des fonctions JavaScript ;
- nous avons nécessairement moins de code ;
- il vous aide à utiliser les meilleures pratiques car il sera plus facile et visible de séparer un "conteneur" des composants de présentation. Vous devez réfléchir davantage à l'état de votre composant et à ce qu'il doit faire en tant que tel ;
- les performances seront sensiblement améliorés. On peut aussi le constater si l'on jette un oeil au code transpilé par Babel.
Enfin, c'est le seul moyen d'accéder aux fameux React Hooks. Un Class Component ne peut pas utiliser les hooks de React. Nous verrons cette notion essentielle plus tard dans la suite du cours.
On constate également que le Class Component contient une méthode render qui correspond au cycle du vie du composant qui effectue le rendu du composant. Nous en parlerons dans un prochain chapitre. Du côté du Function Component, cette méthode n'existe plus. C'est le retour de la fonction qui équivaut à cette méthodologie.
Il n'y a aucun intérêt aujourd'hui pour un projet déjà existant de chercher à migrer tous les class components en function components. Cela va vous demander un travail considérable dont la valeur ajoutée ne sera pas très importante. Il me semble plus intéressant de les utiliser pour vos nouveaux développements mais pas forcément de chercher à tout réécrire.
Utilisons un autre composant
Avoir un seul composant n'a que très peu d'intérêt. Le but de React est de créer une multitude de composants comme si nous avions à notre disposition des Légo. L'idéal serait de n'avoir qu'à les assembler pour créer l'application que l'on souhaite.
Nous allons créer un composant Header afin de l'inclure dans notre composant App. Pour l'instant, nous n'allons pas nous préoccuper de l'organisation du projet. Ce sera le sujet d'un autre cours. Vous pouvez alors créer votre fichier au même niveau que votre App.js
On remarque qu'il n'y a toujours pas besoin de beaucoup d'éléments. Cependant, il vous faut bien penser à exporter votre composant. Il correspond ici au nom de la fonction. J'ai décidé de l'exporter en default ce qui est généralement le cas quand il s'agit du composant principal d'un fichier. Si vous n'exportez pas votre composant, c'est comme si vous aviez une boîte impossible à ouvrir.
Il faut ensuite retourner sur notre composant App
Nous importons notre composant Header en chargeant notre fichier Header.js (from ./Header). Nul besoin de spécifier l'extension. Le mot-clé Header que l'on observe après import est l'alias que vous donnez à votre import. De cette manière, il va chercher l'export correspond au default. Il est commun d'utiliser le même nom à l'import que vous avez donné à votre fonction.
Vous remarquerez aussi que la convention d'écriture d'un composant est le PascalCase
Une fois importé, on utilise un composant React comme un élément HTML. Cependant, mon composant ne contient aucune valeur à l'intérieur de sa balise. Cela veut dire qu'il n'a pas de contenu : qu'il n'a pas d'enfant. Si tel est le cas, il faut le fermer directement.
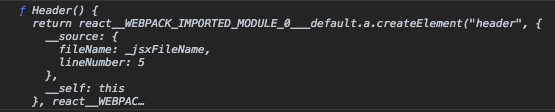
Pour savoir que nous importons bien un composant React, je vous invite à faire un console.log(Header) avant la fonction.

Ceci est la version transpilé par Babel. On retrouve bien la fonction createElement qui correspond à la création d'un composant React en ES5. La fonction va bien produire un composant React lorsque nous allons l'utiliser comme composant.
Functional component avec une arrow function
Pour un composant où vous n'avez pas besoin de logique complexe avant de retourner le rendu que vous souhaitez, vous pouvez utiliser une syntaxe encore plus courte pour le déclarer : une arrow function avec un implicit return. Cette façon de faire est souvent utilisée pour un composant destiné uniquement à l'UI.