Installation d'un environnement local
Il y a plusieurs possibilités pour démarrer une application ReactJS de zéro. Le plus simple et le plus intéressant me semble être l'outil Create React App
Create React App est un outil en ligne de commande développé par Facebook qui va nous permettre d’accélérer le démarrage d’une application ReactJS. En effet, il va nous générer automatiquement le squelette de notre application que nous allons découvrir ensemble. La documentation autour de cet outil est abondante. Cependant, il pourra vous arriver d’être bloqué lorsque vous atteignez certaines limites. Mais lorsque ce jour arrivera, vous devriez avoir les compétences nécessaires pour ouvrir cette boite noire et mettre les mains dans le moteur.
Pour démarrer, nous allons exécuter une commande simple. Pour les utilisateurs Windows, il faudra accéder au Terminal spécifique de Node car vous risquez de ne pas avoir accès à la commande dans les deux terminaux que proposent Windows de base. Il vous est cependant possible d'installer Windows Subsystem for Linux (WSL) qui vous donnera accès aux lignes de commandes Linux.
my-app correspond au nom du dossier dans lequel va s'installer votre environnement. Vous pouvez le remplacer par ce que vous souhaitez.

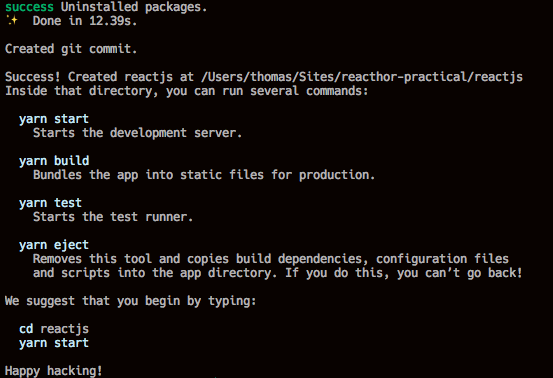
A la fin de l'installation, vous devriez voir apparaître des instructions. Si ce n'est pas le cas c'est qu'il y a quelque chose qui n'a pas fonctionné.
Pour ceux qui auraient déjà utilisé create-react-app en tant que global, je vous conseille de le désinstaller car les templates ne sont pas maintenus.

Les commandes disponibles après installation
- yarn start (ou npm start) : cela vous permet de lancer le serveur de développement
- yarn build (ou npm build) : « build » nos fichiers pour être prêt à partir en production
- yarn test (ou npm test) : exécute les différents tests que l’on a pu écrire
- yarn eject (ou npm eject) : cela vous permet d’ouvrir la boîte noire afin de venir modifier les différentes couches de configuration de l’application. A n’utiliser que si vous savez ce que vous faites.
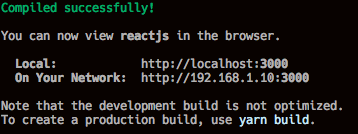
Ce qui nous intéresse maintenant, c’est de voir ce qui se passe quand on lance l’application ! Pour cela, rien de plus simple. Placez vous dans le dossier de l’application et lancez la commande :

Rendez-vous sur l’adresse indiquée : localhost:3000 (vous pouvez avoir été redirigé automatiquement) et découvrez la première page de votre application.